React-imp
1. What is ReatcJS and How does it Work?
1. What is ReactJS and How does it Work?
ReactJS is a powerful JavaScript library to create interactive user interfaces with building blocks.
ReactJS operates on the principles of a declarative approach, where you specify what you want the UI to look like, and a component-based approach, where reusable pieces (components) are combined to build complex interfaces. It operates on the principle of declarative and component-based approach. These components are small, self-contained units that can be composed together to build complex user interfaces.
When a React application is run, it creates a virtual representation of the user interface in memory, known as the virtual DOM. The Virtual DOM is a lightweight JavaScript object that contains all the properties and attributes of the actual DOM elements. It’s a programming concept that keeps an ideal representation of a UI in memory and syncs it with the actual DOM.
When the state or props of a React component changes, React creates a new VDOM tree. The VDOM, combined with React’s reconciliation algorithm, calculates the differences between the new and previous VDOM representations. It then updates only the parts of the actual DOM that have changed, minimizing the need for full-page refreshes and improving performance.
Example:(when i open website first time on browser,
realDom and virtual Dom are loaded. both are same initially.
later any event actions like button clicks are performed,
the virtual DOM updates.)
Example:Summary:
- Initial Load: Real DOM and virtual DOM are
identical.
- Events & Updates: Virtual DOM updates
first when events occur.
- Reconciliation: Differences are identified
and minimal updates are made to the real DOM.
Example Description:
Initial Load:
- When you first open a website, both the real DOM
and the virtual DOM are created and they are identical.
- The real DOM is the actual structure rendered by
the browser.
- The virtual DOM is a virtual copy of the real DOM
kept in memory by React.
Event Actions:
- When you interact with the page (e.g., click a
button, enter text), React updates the virtual DOM first.
- These interactions might change the state or props
of components, leading to a new virtual DOM tree being created.
Updating the Real DOM:
- React compares the new virtual DOM tree with the
previous one to identify changes (using a process called reconciliation).
- It then updates only the parts of the real DOM that have changed, minimizing unnecessary re-renders and improving performance..
2. What is the difference between Shadow DOM and Virtual DOM? Explain the reconciliation process.
2. What is the difference between Shadow DOM and Virtual DOM? Explain the reconciliation process.
Virtual DOM: It’s a lightweight copy of the actual DOM (Document Object Model) that the library keeps in memory. When changes are made to the virtual DOM, the library calculates the most efficient way to update the actual DOM and only makes those specific changes, rather than re-rendering the entire DOM.
Shadow DOM: Shadow DOM is focused on encapsulating the styling and structure of web components. It is browser technology designed primarily for scoping variables and CSS in web components. so that its internal implementation is hidden from the rest of the page. It allows you to create self-contained components with their own styles and markup that won’t interfere with the styles or behavior of the rest of the page.
Reconciliation: It is the process through which React updates the Browser DOM and makes React work faster. React uses a diffing algorithm so that component updates are predictable and faster. When we make changes or add data, React creates a new Virtual DOM and compares it with the previous one. This comparison is done by Diffing Algorithm. Now React compares the Virtual DOM with Real DOM. It finds out the changed nodes and updates only the changed nodes in Real DOM leaving the rest nodes as it is.
(EXTRA: steps:
1. Initial Render:
o When
you first load a React application, React builds the virtual DOM based on the
initial state of your components. This virtual DOM is a simplified version of
the actual DOM, and it exists only in memory.
2. State Changes:
o When
the state of a component changes (e.g., in response to user input), React
creates a new virtual DOM tree. This new tree represents the UI's updated
state.
3. Diffing Algorithm:
o React
then compares the new virtual DOM tree with the previous one using a process
called "diffing." This algorithm identifies the differences between
the two trees (e.g., which elements have changed, been added, or been removed).
4. Minimal Updates:
o Based
on these differences, React generates a minimal set of changes to update the
actual DOM. These changes are then applied in batch to the real DOM, ensuring
efficient updates.
5. Syncing:
o The
virtual DOM acts as an intermediary, syncing the ideal representation of the UI
in memory with the actual DOM. This approach reduces the number of direct
manipulations to the real DOM, which can be slow and inefficient.
In summary, the virtual DOM allows React to manage updates to the UI efficiently. By keeping an ideal representation of the UI in memory and only applying the necessary changes to the actual DOM, React ensures high performance and smooth user experiences.)
3.What is the difference between an Element and a Component?
An Element in react is a plain object describing a component instance or DOM node and its desired properties, also known as props. Elements are the smallest building blocks of React applications and are typically created with JSX, which is a syntax extension for JavaScript.
const element = React.createElement("h1");
//returns an object similar to this one:
{
type: 'h1',
props: {}
}A component, on the other hand, is a reusable piece of UI that can be composed of one or more elements. Components in React can be either function components or class components. They encapsulate the logic for rendering and behavior, and they can accept input data (props) and maintain the internal state.
const App(){
return <div>Hello World !</div>;
}
export default App;
--------
Content Change:Old Element: <h1>Hello</h1> New Element: <h1>Hello, world!</h1> Result: Update the text content to "Hello, world!".
Tag Change:
Old Element: <h1>Hello</h1> New Element: <h2>Hello</h2> Result: Remove <h1> and create <h2> with the same content.
I have an h1 tag with the text "Hello". It then changes to "Hello, world!" and subsequently to "Hello, react!".
jsx
const myElement = React.createElement('h1', null, 'Hello'); // Immutable
const updatedElement1 = React.createElement('h1', null, 'Hello, world!');
const updatedElement2 = React.createElement('h1', null, 'Hello, react!');
Here, the elements are myElement, updatedElement1, and updatedElement2. Once created, they are not updated. When an update is attempted, the old elements are deleted, and new elements with the updated content are created.
What is element in reactjs?
In React.js, an element is the smallest building block of a user interface (UI).It is a plain JavaScript object that describes a DOM node or a component instance. React elements are immutable, meaning that once they are created, they cannot be changed.
Here's a breakdown of what you need to know about React elements:
Key Concepts:
* Representation of DOM nodes: React elements are not actual DOM elements. Instead, they are lightweight descriptions of what you want to see on the screen in terms of DOM nodes (like <div>, <p>, <h1>, etc.) or other components.
* Immutability: React elements are immutable. Once you create an element, you cannot change its properties or children. This immutability helps React optimize rendering and improve performance.
* Creation: You can create React elements using:
* JSX: A syntax extension that looks like HTML but gets transformed into JavaScript function calls to create elements.
* React.createElement(): The underlying function used to create elements. JSX is syntactic sugar for this function.
* Building blocks of components: React components are made up of elements. A component can return a tree of elements, which React then renders to the actual DOM.
Example:
// Using JSX
const element = <h1>Hello, world!</h1>;
// Using React.createElement()
const element = React.createElement('h1', null, 'Hello, world!');
Both of these code snippets create a React element that represents an <h1> tag with the text "Hello, world!".
Key Differences between Elements and Components:
| Element | Component |
|---| ---|
| A plain object describing a | A function or class that accepts input
DOM node or component instance |(props) and returns a React element |
| Immutable | Can be mutable (with state) |
| Basic building block | Can contain other elements and components |
In essence:
* Elements are the simple descriptions of what you want to render.
* Components are reusable pieces of UI logic that return elements.
Why are elements important?
* Efficiency: React uses a virtual DOM, which is a representation of the
actual DOM in memory. When you create or update React elements,
React updates the virtual DOM first. Then, it compares the changes
between the previous and current virtual DOMs and only updates the
necessary parts of the actual DOM, minimizing expensive DOM manipulations.
* Declarative programming: React elements allow you to describe your UI
in a declarative way, focusing on what you want to render rather than
how to render it. This makes your code easier to read, understand,
and maintain.
In summary, React elements are the fundamental units of a React UI.
They are lightweight, immutable descriptions of DOM nodes or
component instances that React uses to efficiently update the actual DOM
and render your application.
-----------------------------------------------------------------------------------------------------
code 2
Element is a plain object which denotes Dom node.And element is not changeble
Elements are p, div, span, and other tags,
These are related to Dom???
ans
You're on the right track, but let's clarify a few points to ensure a complete
understanding of React elements.
* Elements are descriptions of DOM nodes:
A React element is not the actual DOM node itself.
It's a plain JavaScript object that represents a DOM node (like <div>,
<p>, <span>, etc.) or a component.
Think of it as a blueprint or instruction for creating or updating a
DOM node. React uses these blueprints to efficiently manage the real DOM.
* Elements are immutable: You are absolutely correct. Once a React element
is created, it cannot be changed. If you need to update what's displayed,
you create a new element. This immutability is crucial for
React's performance optimizations.
* Elements represent tags, but they are not the tags themselves:
While <p>, <div>, and <span> are HTML tags, React elements are
JavaScript objects. They correspond to these tags, but they exist in the
virtual DOM (React's in-memory representation of the DOM) before being
potentially translated into actual DOM nodes.
* Elements are related to the DOM, but they are not part of the DOM:
The relationship is that React elements are used to describe what should be
in the DOM. React uses these descriptions to update the actual DOM.
But the elements themselves are JavaScript objects managed by React, not DOM nodes.
Analogy:
Imagine you're building a house.
* React Element: The architectural blueprint for a wall.
It specifies the materials (bricks, wood, etc.), dimensions, and how it
should be constructed. It's just a plan on paper.
* DOM Node: The actual wall that gets built in the real world.
It's a physical structure.
The blueprint (React element) is used to create the wall (DOM node),
but the blueprint itself isn't the wall. And if you want to change
the wall (e.g., add a window), you don't modify the original blueprint.
You create a new blueprint with the changes, and then use that to rebuild
the wall (or update the existing one).
Key takeaway: React elements are lightweight, immutable JavaScript objects
that describe what you want to render in the DOM. They are not the
DOM nodes themselves, but rather instructions for creating or updating
them. This distinction is fundamental to how React works.
-----------------------------------------------------------------------------------------------------
3 question Element descriptions are p div span??
Not quite. p, div, and span are HTML tags. React elements represent
these HTML tags, but they are not the tags themselves.
Think of it this way:
* HTML Tag: <p>, <div>, <span> - These are instructions for the browser on how to structure content on a web page. They are part of the HTML markup.
* React Element: A JavaScript object that describes an HTML tag (or a custom component).
It's a plain JavaScript object, not HTML. It's used by React to create or
update the actual HTML (and thus, the DOM).
Here's a simplified way to visualize it:
* You (the developer): Write JSX (which looks like HTML) or use React.createElement()
to create React elements.
// JSX (gets transformed into React.createElement calls)
const myElement = <div><p>Hello</p></div>;
// Equivalent using React.createElement()
const myElement =
React.createElement("div", null, React.createElement("p", null, "Hello"));
* React: Takes these React elements (JavaScript objects) and uses them to
update the virtual DOM.
* Virtual DOM: React's in-memory representation of the actual DOM.
React compares the previous and current virtual DOMs to figure out
what changes need to be made to the real DOM.
* Real DOM (Browser): React updates the actual HTML in the browser,
causing the page to re-render. The browser then interprets the
HTML tags (<div>, <p>, etc.) and displays the content.
So, the React element is the intermediary. It's the JavaScript object that React uses
to communicate with the browser and update the DOM.
It's not the HTML tag itself, but a representation of it.
-----------------------------------------------------------------------------------------------------
question React.createElement some tags h1, p
Output is object and that object is called react element, and these
object descriptions of Dom node???
Yes, you've got it!
React.createElement('h1', null, 'Hello') creates a plain JavaScript object.
That object is the React element. And yes, this object is a description of a
DOM node (in this case, an <h1> tag).
Let's break down React.createElement():
* React.createElement(tagName, props, ...children): This is the function used to
create React elements.
* tagName: The first argument is a string representing the HTML tag you want
to create (e.g., 'h1', 'p', 'div', 'span', etc.). Or, it can be a React component.
* props: The second argument is an object containing the properties you want
to set on the element (e.g., className, style, event handlers, etc.).
If there are no props, it can be null.
* ...children: Any subsequent arguments are the children of the element.
These can be other React elements, text nodes (strings), or numbers.
The output of React.createElement() is a plain JavaScript object. This object is the React element. It's a lightweight description of
what you want to render.
So, in your example:
const myElement = React.createElement('h1', null, 'Hello');
console.log(myElement); // Output: A JavaScript object (the React element)
The console.log(myElement) will show you a JavaScript object that
looks something like this (simplified):
{
type: 'h1', // The tag name
props: {
children: 'Hello' // The content inside the h1 tag
},
// ... other internal properties
}
This object is the React element. It's not the actual <h1> tag in the browser,
but a description of it. React uses this description to create or update
the actual DOM. And, importantly, this object is immutable.
If you want to change the content to "Hello, world!", you have to
create a new React element:
const newElement = React.createElement('h1', null, 'Hello, world!');
This creates a completely new object. The original myElement is
still unchanged. This immutability is a key principle in React.
-----------------------------------------------------------------------------------------------------
. question Original myElement is still unchanged. Means where is newer myElement???
You're asking a great question that gets to the heart of how React updates the UI.
Let's clarify where the "newer myElement" comes into play.
When you say "original myElement is still unchanged," you're absolutely right.
React elements are immutable. Once created, they cannot be modified.
So, if you have:
const myElement = React.createElement('h1', null, 'Hello'); // Original element
myElement will always represent <h1>Hello</h1>. It can't be changed to anything else.
Now, when you create a "newer myElement":
const newElement = React.createElement('h1', null, 'Hello, world!'); // New element
newElement is a completely separate React element. It's a new JavaScript object,
distinct from myElement. It represents <h1>Hello, world!</h1>.
Where does newElement come into play?
This is where React's rendering and reconciliation process happens.
Here's a simplified overview:
* Initial Render: When your React component first renders,
it creates a tree of React elements (including myElement in our example)
and gives it to React to render. React then creates the corresponding DOM nodes
based on these elements.
* Update (Re-render): Something happens that causes your component to re-render
(e.g., state changes, props change, forceUpdate).
Your component will create a new tree of React elements.
This new tree might contain newElement (the updated version) instead of
myElement (the original version).
* Reconciliation: React's reconciliation algorithm compares the
previous tree of elements (containing myElement) with the new tree of elements
(containing newElement). It notices that the h1 element is the same type,
but the children prop has changed.
* DOM Update: React then efficiently updates the actual DOM only where necessary.
In this case, it would change the text content of the existing
<h1> tag from "Hello" to "Hello, world!".
It doesn't recreate the entire <h1> element.
Key Points:
* The original myElement never changes. Immutability is crucial.
* newElement is a new, separate object.
* React's reconciliation process compares the old and new element trees
to determine what changes need to be made to the actual DOM.
* React only updates the parts of the DOM that have actually changed,
leading to performance benefits.
So, the newer myElement (or whatever you name it, like newElement) is created
during the re-render cycle of your component. It's this new element
that React uses to update the DOM. The old element is still in memory
(for comparison during reconciliation), but it's not used for the
actual DOM update. It's the new elements that drive the UI changes.
4. What is state and props in reactjs?
| Feature | State | Props |
|---|---|---|
| Ownership | Owned and managed by the component itself | Passed from parent to child components |
| Mutability | Mutable, can be changed within the component | Immutable, cannot be changed by the child component |
| Purpose | Stores data that can change over time | Passes data and event handlers from parent to child components |
| Scope | Local to the component | Read-only in the child component |
| Update Method | Updated using setState (class components) or useState (function components) |
Cannot be updated within the child component |
| Reactivity | Changes trigger re-render of the component | Does not directly trigger a re-render |
State is used to manage a component’s internal data and its changes over time. state is mutable and can be updated using the setState method. State changes can be asynchronous. Changes to the state trigger the re-rendering of the component, allowing the user interface to reflect the updated state.
import React, { useState } from 'react';
function Counter() {
// Declare a state variable named 'count' with an initial value of 0
const [count, setCount] = useState(0);
return (
<div>
<p>Current Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}
export default Counter;Props (short for properties) are a mechanism for passing data from a parent component to a child component. They are read-only (immutable) and help to make components reusable and customizable.

Props are passed as attributes to a component(ie.. :<Example name="Harry"/>) and can be accessed within the component using this.props in class components or as an argument to the functional component (<h1>My Name is {name}</h1>).
Props (short for properties) are used to pass data from a parent component to a child component in React. Props are read-only, meaning they cannot be modified by the child component receiving them.
Props are a powerful way to pass data and event handlers from parent components to child components. They allow for communication between components and help build reusable, modular components. In this example, we demonstrated how to pass a simple message as a prop and display it in a child component.
import React from 'react'; //Create MEssage.js file function Message({ text }) { return <p>{text}</p>; } export default Message; //App.js--parent component import React from 'react'; import ReactDOM from 'react-dom'; import Message from './Message'; function App() { return ( <div> <h1>Props Example</h1> <Message text="Hello, this is a message passed as a prop!" /> </div> ); } ReactDOM.render(<App />, document.getElementById('root'));
5. What are Pure Components and React.memo()?
PureComponent and React.memo serve the same purpose: to optimize performance by preventing unnecessary re-renders. However, PureComponent is used with class components, while React.memo is used with functional components.This means that a Pure Component will only re-render if the props or state have changed. It’s particularly useful when dealing with class components and can help to improve performance by avoiding unnecessary re-renders.
import React, {PureComponent} from "react";
class BlogPostExcerpt extends PureComponent {
constructor(props) {
super(props)
this.state = { clicked: false }
}
render() {
return (
<div>
<h1>Title</h1>
<p>Description</p>
</div>
)
}
}React.memo() is a higher-order component that is used with functional components to prevent unnecessary re-renders. It works by memoizing the result of the component rendering, and only re-renders if the props have changed.
This can be especially helpful when dealing with functional components that receive the same props but don’t need to re-render on every change.
Also, avoid using React Memo if the component is light and renders with multiple props.
import React from 'react';
import TodoItem from './TodoItem';
const Todo = React.memo(({ list }) => {
// console.log('Todo component rendered');
return (
<ul>
{list.map((item) => (
<TodoItem key={item.id} item={item} />
))}
</ul>
);
});
export default Todo;---------------https://youtu.be/am89LXqQTD0?si=S7bmBTeuZ0mRgZ9f-----kudvenkat---
Pure Components-
React components let us split the UI into independent, reusable pieces, and think about each piece in isolation. React components can be defined by extending from React.Component Class or React.PureComponent Class.
We have created different Component classes until now and all these classes were extending React.Component Class.
There are few use cases where we can use React Pure Components.
Lets look at one example.
We are developing one application in which we are displaying the Reports. Let the reports be Employee Reports or Stock Market Reports.
For this assume that we have created GetReports Component Class.
This Component Class gets the Reports by Calling a Web API and in the UI, we will have one Reload button using which user can reload the Reports so that he will get Updated Reports Data.
Now we have another Component which will be used to show if there are changes to the Reports Data. Lets say for every 5 seconds, this Component sends a request to the Web API and get the flag which tells whether there are any changes are not. If there are any changes, we will show a notification to the User, so that using Reload button user can get the updated Reports.
Lets open Index.js file from our demo-project
Lets create two Component Classes. One is DetectChanges Component Class and Other one is Reports Component Class. I have the Code handy and Pasting it here.
Save the Changes, Navigate to the Browser and we can see the Output.
We might feel that our code is working fine and we are getting the Results. But there are few issues with the code we have written here. Lets understand that.
For every 5 seconds, our changeDetection Component is sending a Web API request, getting the data and setting into the State Object.
Each time when we set the data into our state object or when we assign the property values, the component gets re-rendered.
Right now we have five employees data that is being shown. We have not added any new record . so each time when the ChangeDetection Component sends the request to Web API, it gets the Count as 5 but what happens is as we are setting the Data into state object , though it is the same data that means the Employee Count is 5 but still our component gets re-rendered. Lets add an alert in the render method of ChangeDetection Component, Save the Changes and navigate to the browser.
We can see that for every 5 seconds we get that alert notification. That means our component is getting re-rendered though there is no change in the data. That is because our Component is not Pure.
In order to avoid re-rendering of our ChangeDetectionComponent when there are no changes to the state data, we will make ChangeDetection Component as Pure.
PureComponent is similar to Component. The difference between them is that Component doesn’t implement shouldComponentUpdate(), but PureComponent implements it with a shallow comparison of properties and state data.
PureComponent’s shouldComponentUpdate() method returns true or false If the previous state and props data is the same as the next props or state, resulting the component is not Re-rendered.
If our React component’s render() function renders the same result given the same props and state, we can use React.PureComponent for a performance boost.
Lets go to ChangeDetection Component Class, instead of extending it from react.Component Class, extend it from React.PureComponent Class. Save the Changes, navigate to the browser. We can observe that we will not get the alert Notification repeatedly.
That is because there is no change in the Employee Count so that Component has no need to re-render.
Lets go to our Web API and add a record to our list. Build this Project. Lets go to our React Application. Now we will get the Alert notification because the count value is changed.
Now we can click on the Reload button in the Reports Component to get the New Employee Record.
React Components re-renders in the following scenarios:
1. “setState” is called in Component
2. “props” values are updated
3. this.forceUpdate() is called
In the case of Pure Components, the React components do not re-render blindly without considering the updated values of React “props” and “state”. If updated values are the same as previous values, render is not triggered.
React.PureComponent’s shouldComponentUpdate() performs only shallow comparison of the data. If data is either of type Objects or complex data structures, it may result in wrong rendering behaviors.
Now the question is what is Shallow Comparison?
Shallow compare checks for equality. When comparing values of type number or string it compares their values.
When comparing objects, it checks whether both the objects are pointing to the Same location or not. The Property Values of the Objects are not Compared.
That means if we have two objects named emp and emp1, and if we shallow Compare them, then it returns false.
But if we assign emp to emp1 and do the Comparison, then it returns true.
Lets go to our ChangeDetection Component Class, to the state object, lets add one employee object.
In setInterval method, though we assign the same object to the employee property of the state object, still we get the Alert Notification. Its because of the Shallow Comparison. Because it looks for the object which is holding the address but not the same values.
Now lets assign the same state object employee property. Save these changes, navigate to the browser. We can see that we don’t get the Alert Notification recurrently.
6. What are synthetic events in React?
Synthetic events are a cross-browser wrapper around the browser’s native event system. They are designed to ensure consistent behavior and performance across different browsers and devices.
They provide a unified API for handling events in React, regardless of the browser.
To use synthetic events in React, you simply need to add an event handler to your component. The event handler will be passed an instance of a SyntheticEvent object. You can then use the properties and methods of the SyntheticEvent object to handle the event.
function handleClick(event) {
// Do something with the event
}
<button onClick={handleClick}>Click me!</button>In this example, the handleClick() function will be passed an instance of a SyntheticEvent object when the button is clicked. The handleClick() function can then use the properties and methods of the SyntheticEvent object to handle the event.
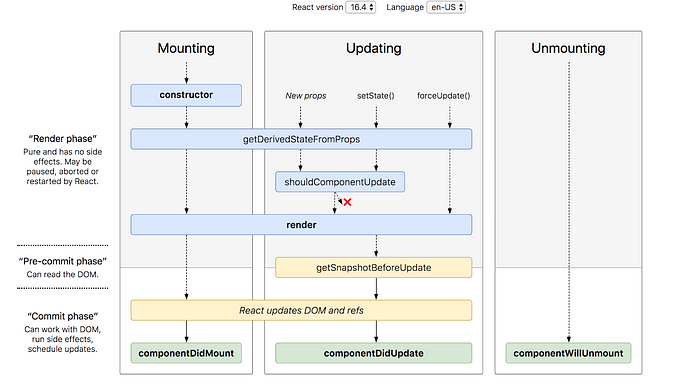
7. What are the different phases of the component lifecycle?
In React, the component lifecycle consists of three main phases: mounting, updating, and unmounting. Each phase includes specific lifecycle methods that allow you to perform actions at different points in the component’s life.
Mounting:
- constructor: This is the first method called when a component is created. It’s used for initializing state and binding event handlers.
- getDerivedStateFromProps: This method is called right before rendering when new props or state are being received. It allows the component to update its internal state based on changes in props.
- render: This method is responsible for rendering the component’s UI based on its current state and props.
- componentDidMount: This method is called after the component is rendered for the first time. It’s used for performing any actions that require the component to be fully mounted, such as data fetching or setting up subscriptions.

Updating:
- getDerivedStateFromProps: This method is called right before rendering when new props or state are being received. It allows the component to update its internal state based on changes in props.
- shouldComponentUpdate: This method is called before the component re-renders. It allows you to control whether the component should update based on changes in state or props.
- render: Again, the render method is called to update the component’s UI based on changes in state or props.
- getSnapshotBeforeUpdate: This method is called right before the most recently rendered output is committed to the DOM. It enables your component to capture some information from the DOM before it is potentially changed.
- componentDidUpdate: This method is called after the component is re-rendered due to changes in state or props. It’s used for performing actions after an update, such as updating the DOM in response to state changes.
Unmounting:
- componentWillUnmount: This method is called just before the component is removed from the DOM. It’s used for performing any cleanup, such as canceling network requests or cleaning up subscriptions.
Error Handling:
- static getDerivedStateFromError(error): This method is called during the “render” phase when an error is thrown from a descendant component. It allows the component to update its state in response to the error.
- componentDidCatch(error, info): This method is called during the “commit” phase when an error is thrown from a descendant component. It is used to capture errors that occur within the component tree and to perform side effects, such as logging the error.
8. What are Higher-Order Components?
Higher-Order Components (HOCs) are powerful and flexible pattern in React for reusing component logic.
A higher-order component is a function that takes a component as an argument and returns a new component with enhanced functionality. This allows you to abstract and share behavior among multiple components in a reusable way.
HOCs allow you to add additional functionality to a component without modifying the component’s code.
// Create the HOC (withAuth.js)
import React from "react";
import { Navigate } from "react-router-dom"; // Assuming you're using React Router
const withAuth = (WrappedComponent) => {
return (props) => {
const isAuthenticated = localStorage.getItem("authToken"); // Check authentication
if (!isAuthenticated) {
return <Navigate to="/login" />; // Redirect to login if not authenticated
}
return <WrappedComponent {...props} />; // Render the wrapped component
};
};
export default withAuth;// Dashboard.js
import React from "react";
import withAuth from "./withAuth";
const Dashboard = () => {
return <h2>Welcome to the Dashboard!</h2>;
};
export default withAuth(Dashboard);// App.js
import React from "react";
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import Dashboard from "./Dashboard";
import Login from "./Login"; // Assume there's a login component
const App = () => {
return (
<Router>
<Routes>
<Route path="/login" element={<Login />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>
</Router>
);
};
export default App;In this example, the withAuth is higher-order component that wraps the Dashboard component. It checks if a user is authenticated (using localStorage for simplicity).If not authenticated, the user is redirected to the /login page. If authenticated, it renders the Dashboard component.
While React itself does not provide many built-in HOCs, third-party libraries like React Router (withRouter) and Redux (connect) offer them.
Some previously common HOCs in React include:
React.memo(Component)– Optimizes functional components by preventing unnecessary re-renders.React.forwardRef(Component)– Allows forwarding refs to child components.React.lazy(() => import(Component))– Used for code-splitting and lazy loading components.
Here are some common Higher-Order Components (HOCs) in ReactJS:
withRouter(React Router)connect(React Redux)withAuth(Custom authentication HOC)withLogging(Custom logging HOC)withTheme(Theming HOC)withErrorBoundary(Error handling HOC)withSuspense(Lazy loading withReact.Suspense)
9. What is context and useContext Hook?
9. What is context and useContext Hook?
In React, Context provides a way to pass data through the component tree without having to pass props down manually at every level.
It is designed to share data that can be considered as global data for a tree of React components, such as the current authenticated user or theme.
Context is created using the React.createContext function. This creates a context object that consists of a Provider and a Consumer. The Provider component is used to wrap the part of the component tree where the context data is made available, and the Consumer component is used to consume the context data.
The useContext() hook is used to consume the context data within a functional component. It takes the context object as an argument and returns the current context value.
import React, { createContext, useContext } from 'react';
// Create a context
const ThemeContext = createContext('light');
// A component that consumes the context using the useContext hook
const ThemedComponent = () => {
const theme = useContext(ThemeContext);
return <div>Current theme: {theme}</div>;
};
// A component that provides the context value using the Provider
const App = () => {
return (
<ThemeContext.Provider value="dark">
<ThemedComponent />
</ThemeContext.Provider>
);
};In this example, we create a ThemeContext using createContext and provide a default value of ‘light’. We then use the useContext hook within the ThemedComponent to consume the current theme value from the context. In the App component, we wrap ThemedComponent with ThemeContext.Provider and provide a value of ‘dark’, which overrides the default value.
10. What are stateless and stateful components?
Stateless components are a type of React component that are defined as plain JavaScript functions and that represent UI elements without internal state management.
These components do not manage their own state and do not have access to lifecycle methods. They simply receive ‘props’ and render them to the UI. Stateless components are often used for static components, where the data presented doesn’t need to be updated.
import React from 'react';
const Greeting = (props) => {
return <h1>Hello, {props.name}!</h1>;
};
export default Greeting;Stateful components are used for managing state, handling user interactions, and implementing complex UI logic.
Stateful components are required when data changes over time, and the component needs to know about the update to render it. They have the ability to hold and manage their own state using the setState method. They can also access lifecycle methods.
With the introduction of React hooks, stateful components can also be written using functional components.
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
const incrementCount = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={incrementCount}>Increment</button>
</div>
);
};
export default Counter;
11. Why should we not update the state directly?
11. Why should we not update the state directly?
setState() is an asynchronous operation, When you update the state directly, React doesn’t detect that a change has occurred, as it doesn’t trigger the re-rendering process. This can result in your UI not reflecting the updated state, leading to inconsistencies and bugs that are hard to debug.
12. What is the purpose of callback function as an argument of setState()?
setState() does not immediately mutate this.state() but creates a pending state transition. Accessing this.state() after calling this method can potentially return the existing value. (means we should not rely on the current state when calling setState())
The solution is to pass a function to setState(), with the previous state as an argument. By doing this we can avoid issues with the user getting the old state value on access due to the asynchronous nature of setState().
// Problem : It will not update count with +3 on each click
const hanldeCountIncrement = () => {
setCount(count + 1);
setCount(count + 1);
setCount(count + 1);
}
// count will be 1 not 3
// Solution: always use prev to update state.
const hanldeCountIncrement = () => {
setCount((prev) => prev + 1);
setCount((prev) => prev + 1);
setCount((prev) => prev + 1);
}
// on each click, value of count will update by +3
13. What is the difference between HTML and React event handling?
HTML and React event handling are similar in many ways, but there are some key differences:
Syntax:
- In HTML, event handlers are typically written directly as attributes in the HTML tags, such as
<button onclick="handleClick()">Click me</button>. - In React, event handlers are specified as camelCase props on JSX elements, such as
<button onClick={handleClick}>Click me</button>.
Handling Events:
- In HTML, event handlers are commonly inline or global functions.
- In React, event handlers are typically defined as methods on the component class.
Event Binding:
- In HTML, to access the element that triggered the event (
thiscontext), you often need to usethisorevent.target. - In React, you can use arrow functions or
.bind(this)in the constructor to bind thethiscontext explicitly, or you can use class properties (e.g., arrow function syntax) to automatically bindthis.
Event Object:
- In HTML, the event object is automatically passed to the event handler function.
- In React, the event object is also automatically passed to the event handler function, but React normalizes the event object to ensure consistent behavior across different browsers.
Preventing Default Behavior:
- In HTML, to prevent the default behavior of an event (e.g., preventing a form submission), you use methods like
event.preventDefault(). - In React, you also use
event.preventDefault()in the event handler function, but you call it on the event object passed to the function.
Event Bubbling and Capturing:
- Both HTML and React support event bubbling and capturing, where events propagate from the innermost element to the outermost (bubbling) or vice versa (capturing).
- React’s event handling works similarly to HTML’s event handling in terms of event propagation.
14. How to bind methods or event handlers in JSX callbacks?
14. How to bind methods or event handlers in JSX callbacks?
In React, there are a few ways to bind methods or event handlers in JSX callbacks. Here are the most common methods:
Using Arrow Functions in JSX (Inline Binding):
class MyComponent extends React.Component {
handleClick = () => {
// Handler logic
};
render() {
return <button onClick={() => this.handleClick()}>Click me</button>;
}
}In Functional Component using Arrow Function:
import React from 'react';
const MyComponent = () => {
const handleClick = () => {
// Handler logic
};
return <button onClick={handleClick}>Click me</button>;
};
export default MyComponent;Binding in the Constructor:
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
// Handler logic
}
render() {
return <button onClick={this.handleClick}>Click me</button>;
}
}
15. What is the use of refs, what is React.createRef and useRef hook?
In React, a “ref” is an object that provides a way to reference or acess a particular DOM node or React element. Refs are commonly used to interact with the DOM imperatively, such as focusing an input, getting its dimensions, or accessing its methods.
Refs are created using the React.createRef() method in class components or the useRef() hook in functional components. Once created, a ref can be attached to a React element using the ref attribute. This allows you to access the underlying DOM node or React element using the current property of the ref object.
In Class Component Using createRef()
import React from 'react';
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.myRef = React.createRef();
}
componentDidMount() {
// Accessing the DOM node using the ref
this.myRef.current.focus();
}
render() {
return <input ref={this.myRef} />;
}
}In Functional Component Using useRef() hook
import React, { useRef, useEffect } from 'react';
const MyComponent = () => {
const myRef = useRef(null);
useEffect(() => {
// Accessing the DOM node using the ref
myRef.current.focus();
}, []);
return <input ref={myRef} />;
};
16. What are forward refs?
Forwarding refs is a technique that allows a parent component to pass a ref down to its child component. This can be useful when you need to access a child component’s DOM node or React instance from the parent component.
Forwarding refs is commonly used in higher-order components (HOCs) and other wrapper components.
// ParentComponent.js
import React, { useRef } from 'react';
import ChildComponent from './ChildComponent';
const ParentComponent = () => {
const inputRef = useRef(null);
// Function to focus on the input
const focusInput = () => {
inputRef.current.focus();
};
return (
<div>
{/* Using ChildComponent and passing down the ref */}
<ChildComponent ref={inputRef} />
<button onClick={focusInput}>Focus Input</button>
</div>
);
};
export default ParentComponent;// ChildComponent.js
import React from 'react';
const ChildComponent = React.forwardRef((props, ref) => {
return <input ref={ref} />;
});
export default ChildComponent;In this example, ChildComponent is a functional component wrapped with React.forwardRef. This wrapping allows ChildComponent to receive the ref passed from its parent component (ParentComponent). Inside ParentComponent, a ref (inputRef) is created using the useRef hook. This ref is then passed down to ChildComponent using the ref prop. As a result, the inputRef in ParentComponent now points to the input element rendered by ChildComponent, enabling the parent component to imperatively focus on the input when the button is clicked.
17. What is React Fiber?
17. What is React Fiber?
React Fiber is a new reconciliation algorithm that was introduced in React 16. It is designed to make React applications faster and smoother, especially for complex applications with a lot of updates.
React Fiber works by breaking down the reconciliation process into smaller units of work called fibers. Fibers can be scheduled and executed in any order, which allows React to prioritize work and avoid blocking the main thread. This makes it possible for React applications to remain responsive even during long-running tasks, such as rendering a large list or animating a complex scene.
Q:18. What are controlled and uncontrolled components
There are two main ways of handling forms in React, which differ on a fundamental level: how data is managed.
Uncontrolled component: In uncontrolled components, form data is handled by the DOM itself, and React does not control the input values through state.
The input values are managed by the DOM, and you typically use a ref to access the input values when needed.
Uncontrolled components are useful when you want to integrate React with non-React code or libraries, or when you need to optimize performance in large forms.
import React, { useRef } from 'react';
const UncontrolledComponent = () => {
const inputRef = useRef(null);
const handleSubmit = (event) => {
event.preventDefault();
console.log('Input value:', inputRef.current.value);
};
return (
);
};This is the uncontrolled components way. The state is stored in the DOM rather than in the component state (notice we used this.curriculum to access the uploaded file, and have not touched the state.
Controlled component: form data is handled by React components (not DOM) by storing the input values in state and updating the state whenever the input changes.
The input value is controlled by React state, and changes to the input are handled through event handlers, which update the state.
When an element state changes in a form field managed by a component, we track it using the onChange attribute.
import React, { useState } from 'react';
const ControlledComponent = () => {
const [value, setValue] = useState('');
const handleChange = (event) => {
setValue(event.target.value);
};
return (
<-input
type="text"
value={value}
onChange={handleChange}
/>
);
};"
Q: 19. How to set a state with a dynamic key name?
To set a state with a dynamic key name in React, you can use computed property names in ES6. Computed property names allow you to use an expression to specify a property name within an object literal. Here’s how you can achieve it: import React, { useState } from 'react'; const UserRegistrationForm = () => { const [formData, setFormData] = useState({ firstName: '', lastName: '', email: '', password: '', }); const handleChange = async (event) => { const { name, value } = event.target; setFormData(prevData => ({ ...prevData, [name]: value })); // Dynamic key name using computed property name }; return (
User Registration
Q: 20. How to apply validation on props in React?
20. How to apply validation on props in React? In React, you can apply validation on props using PropTypes or TypeScript. PropTypes is a runtime type-checking mechanism provided by React to ensure that the props passed to a component meet certain criteria. Here’s how you can use PropTypes to apply validation on props: Using PropTypes: import React from 'react'; import PropTypes from 'prop-types'; const MyComponent = ({ name, age }) => { return (
Name: {name}
Age: {age}
Name: {name}
Age: {age}
Q: 21. What is children prop?
21. What is children prop? The children prop in React is a special prop that allows you to pass child components or elements to a parent component. This allows you to create flexible, reusable components that can be customized with any content. For example, you could create a Button component that accepts a children prop. This would allow you to pass any text or other components to the Button component, and it would render them inside the button. Here is an example of a Button component that accepts a children prop: const Button = (props) => { return ( ); }; When using Button component, any content placed between the opening and closing tags of Button will be passed as the children prop. This would render a button with the text “Click me!” inside of it. When the button is clicked, it would call the onClick function, which would alert the message "Hello world!".
Q: 22. What are render props?
22. What are render props? Render props is a pattern in React where a component’s render method returns a function, and that function is passed to the child component as a prop. This function, often called the “render prop,” is responsible for rendering the content of the component. import React from 'react'; // Parent component that provides data to its children using a render prop class DataProvider extends React.Component { state = { data: ['apple', 'banana', 'cherry'], }; render() { return this.props.children(this.state.data); } } // Child component that consumes data from the parent using a render prop const DataConsumer = ({ data }) => (
-
{data.map((item, index) => (
- {item} ))}
Fruits List:
This is my component!
This is my component!
23. How to make an AJAX call and in which component lifecycle methods should I make an AJAX call? In this example, the MyComponent component takes a render prop as an argument. The MyOtherComponent component then passes a function to the render prop, which is responsible for rendering the component’s UI.Q: 23. How to make an AJAX call and in which component lifecycle methods should I make an AJAX call?
23. How to make an AJAX call and in which component lifecycle methods should I make an AJAX call? In React, you can make AJAX calls (also known as data fetching) using various methods and libraries, such as fetch, Axios, or the native XMLHttpRequest. Component Mounting: You can make AJAX calls when a component is mounted for the first time. This is typically done in the componentDidMount lifecycle method for class components or the useEffect hook with an empty dependency array ([]) for functional components. This ensures that the AJAX call is made once when the component is first rendered. import React, { useEffect } from 'react'; import axios from 'axios'; const MyComponent = () => { useEffect(() => { axios.get('https://api.example.com/data') .then(response => { // Handle successful response }) .catch(error => { // Handle error }); }, []); return
Q:24. What are React Hooks ? What are the important hooks?
24. What are React Hooks ? What are the important hooks? React Hooks are functions that enable functional components to use state and lifecycle features in React. They were introduced in React 16.8 to address state management and side effect concerns in functional components, allowing developers to use state and other React features without writing a class. Here are some important React Hooks: 1. useState 2. useEffect 3. useMemo 4. useCallback 5. useRef 6. useReducer 7. useContext 8. useLayoutEffect 9. Custom Hooks: https://shorturl.at/eo346 (Collection of Custom Hooks For Your Nextjs-React Project)
Q:25. What are error boundaries in React?
25. What are error boundaries in React? Error boundaries work like a JavaScript catch {} block, but for components. Only class components can be error boundaries. Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed. Error boundaries catch errors during rendering, in lifecycle methods, and in constructors of the whole tree below them. An error boundary can’t catch an error within itself. A class component becomes an error boundary if it defines either (or both) of the lifecycle methods static getDerivedStateFromError() or componentDidCatch(). Use static getDerivedStateFromError() to render a fallback UI after an error has been thrown. Use componentDidCatch() to log error information. import React, { Component } from 'react'; class ErrorBoundary extends Component { constructor(props) { super(props); this.state = { hasError: false, error: null, errorInfo: null }; } static getDerivedStateFromError(error) { return { hasError: true }; } componentDidCatch(error, errorInfo) { this.setState({ error: error, errorInfo: errorInfo }); // You can also log the error to an error reporting service console.error('Error:', error); console.error('Error Info:', errorInfo); } render() { if (this.state.hasError) { // Fallback UI for when an error occurs return
Something went wrong.
; } return this.props.children; // Render children normally } } export default ErrorBoundary; To use the error boundary component, you can wrap it around the components that you want to be covered by the error boundary: import React from 'react'; import ErrorBoundary from './ErrorBoundary'; import MyComponent from './MyComponent'; const App = () => (Q: 26. What is the use of react-dom a package?
26. What is the use of react-dom a package? React DOM is a JavaScript library for rendering React components to the browser’s Document Object Model (DOM). It provides a number of methods for interacting with the DOM, such as creating elements, updating attributes, and removing elements. React DOM is used in conjunction with React, for building user interfaces. React uses a virtual DOM to keep track of the state of the UI, and React DOM is responsible for updating the real DOM to match the virtual DOM. React DOM is a lightweight library that is easy to use. It provides a number of features that make it easy to create and maintain complex UIs.
Q: 27. How do you use decorators in React?
27. How do you use decorators in React?
In React, decorators are higher-order functions that wrap components to provide additional functionality. While decorators are not natively supported in JavaScript, they can be used with libraries like Babel to enhance React components.
Decorators are a powerful feature in React that allow you to add functionality to your components without having to modify their code. This can be useful for adding logging, performance tracking, or other features that you want to apply to multiple components.
To use decorators in React, you first need to install the babel-plugin-transform-decorators-legacy package. Once you have installed the package, you need to add a .babelrc file to your project root directory. The .babelrc file should contain the following code:
{
"plugins": ["babel-plugin-transform-decorators-legacy"]
}
Once you have added the .babelrc file, you need to update your tsconfig.json file to enable experimental decorators. To do this, add the following line to the tsconfig.json file:
"experimentalDecorators": true
Once you have enabled experimental decorators, you can start using them in your React components. To use a decorator, simply place it before the component class definition. For example, the following code shows how to use a decorator to log the name of a React component whenever it’s rendered:
import React from "react";
function logComponent(Component) {
return class extends React.Component {
render() {
console.log(Component.name);
return
Q: 28. Can you force a component to re-render without calling setState?
Yes, you can force a component to re-render without calling setState by using the forceUpdate method provided by React. The forceUpdate method causes the component to re-render as if its state or props have changed, even if they haven't actually changed. import React from 'react'; class MyComponent extends React.Component { render() { return (
Current time: {new Date().toLocaleTimeString()}
Q: 29. What is a react portal?
React Portal is a feature in the React JavaScript library that allows you to render components outside of the normal component hierarchy. It provides a way to render a component’s content into a different part of the DOM (Document Object Model) tree, typically outside of its parent component. React Portal also ensures that events and state updates within the portal component work as expected, even if the component is rendered outside of its parent’s DOM hierarchy. This can be useful when you need to render a component’s content at a different position in the DOM, such as when creating modal dialogs, tooltips, or popovers. To use React Portal, you need to create a portal container using the ReactDOM.createPortal() method. This method takes two arguments: the content you want to render and the DOM element where you want to render it. import React, { useEffect, useState } from 'react'; import ReactDOM from 'react-dom'; const Modal = ({ children }) => { const [modalContainer, setModalContainer] = useState(null); useEffect(() => { const container = document.createElement('div'); document.body.appendChild(container); setModalContainer(container); return () => { document.body.removeChild(container); }; }, []); if (!modalContainer) { return null; } return ReactDOM.createPortal(
React Portal Example
{showModal && (This is a modal dialog rendered using React Portal.
Q: 30. How to focus an input element on page load?
You can focus an input element on page load by using the autoFocus attribute in JSX or by programmatically focusing the input element in the useEffect hook in functional components or the componentDidMount lifecycle method in class components. Using autoFocus attribute: import React from 'react'; const MyComponent = () => { return ; }; export default MyComponent; Using ref object: import React, { useEffect, useRef } from 'react'; const MyComponent = () => { const inputRef = useRef(null); useEffect(() => { inputRef.current.focus(); }, []); return ; }; export default MyComponent;
Q: 31. How Server Side Rendering in React Works?
Server-side rendering (SSR) is a technique for rendering React applications on the server before sending them to the client. SSR can improve performance by reducing the amount of JavaScript that needs to be downloaded and executed by the client. SSR can also improve SEO by making it easier for search engines to index your React application. Here’s a high-level overview of how server-side rendering in React works: 1. Initial Request: When a user makes a request to the server for a page, the server receives the request and begins to process it. 2. Component Rendering: The server identifies the React components that need to be rendered for the requested page. It then renders these components to HTML using a server-side rendering engine, such as ReactDOMServer. 3. Data Fetching: If the components require data from an API or a database, the server fetches this data and passes it to the components during the rendering process. 4. HTML Generation: Once the components are rendered and any necessary data is fetched, the server generates a complete HTML representation of the page, including the initial state of the application. 5. Sending HTML to the Client: The server sends the generated HTML back to the client as the response to the initial request. 6. Client Hydration: When the client receives the HTML, it also downloads the JavaScript bundle containing the React code. The client-side JavaScript then “hydrates” the HTML, attaching event listeners and re-establishing any client-side state, making the page interactive.
Q: 32. What are the different ways to optimize React App?
Scaling up a ReactJS application involves optimizing its performance, maintainability, and scalability as it grows in complexity and user base. Here are some techniques for app optimization and scaling in ReactJS:
a) Code Splitting/Lazy Loading/ Dynamic imports:
Code splitting involves breaking down your JavaScript bundle into smaller, more manageable chunks. Instead of sending the entire application code to the client in one go, you can split it into separate files based on different routes, components, or other logical divisions. This allows you to load only the code that is necessary for the current view, reducing the initial load time and improving performance.
Lazy loading is a strategy that defers the loading of non-critical resources at the initial page load. With lazy loading, components, images, or other assets are only fetched from the server when they are actually needed. React.lazy and Suspense form the perfect way to lazily load a dependency and only load it when needed. Suspense is a component that you can use to wrap any lazily loaded component. Use its fallback prop to output some JSX or component output.
import React from 'react'
import { BrowserRouter, Routes, Route } from 'react-router-dom'
const TodoList = React.lazy(() => import('./routes/TodoList'))
const NewTodo = React.lazy(() => import('./routes/NewTodo'))
const App = () => (
Comment Title
comments
comment time
); } } f) Throttling and Debouncing Event Action: Both techniques are used to control the rate at which a function is invoked. they can be used to reduce the number of API calls triggered by the user event and improve the application performance without any drag on the user experience. Debouncing delays the execution of your code until the user stops performing a certain action for a specified amount of time. It causes a function to wait a certain amount of time before running again. This limits the rate at which a function is invoked. Throttling ensures that a function is executed at a specified interval, and additional calls within that interval are ignored. With throttling, you limit the frequency of function invocations. For example, you might decide to execute a function at most once every 1500 milliseconds. g) useMemo() and useCallback(): Both hooks can help to optimize React components by reducing the number of times components need to re-render or to memoize the component or result of an expensive operation. h) Using Web Workers for CPU Extensive Tasks: Web Workers makes it possible to run a script operation in a web application’s background thread, separate from the main execution thread. By performing the laborious processing in a separate thread, the main thread, which is usually the UI, is able to run without being blocked or slowed down. i ) Virtualize Long Lists: List virtualization, or windowing, is a technique to improve performance when rendering a long list of data. This technique only renders a small subset of rows at any given time and can dramatically reduce the time it takes to re-render the components, as well as the number of DOM nodes created. React libraries for this is react-window and react-virtualized. j ) Analyzing and Optimizing Your Webpack Bundle Bloat: Before production deployment, you should check and analyze your application bundle to remove the plugins or modules that aren’t needed. You can consider using Webpack Bundle Analyzer, which allows you to visualize the size of webpack output files with an interactive zoomable treemap.Q: 33. How to make the react app secure and what are protected routes in react?
Securing a React app involves implementing various measures to protect it from common security threats and vulnerabilities. Here are some best practices for making a React app secure:
Authentication: Implement user authentication using industry-standard protocols like OAuth 2.0 or OpenID Connect. Use libraries like jsonwebtoken or authentication services like Firebase Authentication to handle authentication securely.
Authorization: Once users are authenticated, enforce access control and authorization rules to restrict access to certain parts of the application based on user roles and permissions. Implement role-based access control (RBAC) or attribute-based access control (ABAC) as needed.
HTTPS: Ensure that your app is served over HTTPS to encrypt data transmitted between the client and server. This helps protect against various attacks, such as man-in-the-middle attacks, and ensures data privacy and integrity.
Input validation: Sanitize and validate user input to prevent common security vulnerabilities like cross-site scripting (XSS) and SQL injection attacks. Use libraries like validator for input validation and sanitize user inputs before rendering them in the UI or processing them on the server.
Secure communication: Use secure communication protocols like TLS/SSL for transmitting sensitive data between the client and server. Avoid sending sensitive information in plain text over unsecured channels.
Protect sensitive data: Avoid storing sensitive data like passwords or API keys in client-side code or local storage. Instead, store sensitive data securely on the server and use secure authentication mechanisms to access it.
Content Security Policy (CSP): Implement a Content Security Policy to mitigate the risks of XSS attacks by specifying trusted sources for loading scripts, stylesheets, and other resources. Use the Content-Security-Policy header to configure the CSP for your app.
Cross-Site Request Forgery (CSRF) protection: Implement CSRF protection mechanisms to prevent unauthorized requests from being executed on behalf of authenticated users. Use techniques like CSRF tokens or same-origin policy to mitigate CSRF attacks.
Error handling and logging: Implement proper error handling and logging mechanisms to detect and respond to security incidents and anomalies. Monitor application logs and user activities to identify potential security threats and vulnerabilities.
Protected routes in React are routes that require authentication or authorization before granting access to certain pages or components within the application. You can implement protected routes by using higher-order components (HOCs), render props, or context providers to check the user’s authentication status or permissions and conditionally render the appropriate components or redirect the user to a login page if authentication is required.
There are a few different ways to implement protected routes in React. One common approach is to use the React Router library. React Router allows you to define routes and specify which users are authorized to access each route.
import React from 'react';
import { Route, Redirect } from 'react-router-dom';
const ProtectedRoute = ({ component: Component, isAuthenticated, ...rest }) => (
Q: 34. What are the react coding best practices?
React coding best practices help ensure that your code is readable, maintainable, and efficient. Here are some key best practices to follow when writing React code:
Component Composition: Break down your UI into smaller, reusable components that each handle a single responsibility. This promotes code reuse, maintainability, and separation of concerns.
// Example of component composition
import React from 'react';
const Header = () =>
-
{users.map(user => (
- {user.name} ))}
Count: {count}
{name}
Email: {email}
Count: {count}
Name: {name}
Age: {age}
Q: 35. How to perform component level and end-to-end testing of React app?
To test a React application, you can use a variety of testing tools and techniques. Here are some common methods for testing React applications: Unit Testing: Use a testing framework like Jest along with tools like Enzyme or React Testing Library to write unit tests for individual components. These tests can check the rendering, behavior, and state of each component in isolation. let’s write some unit test cases for this Button component using Jest and React Testing Library. // Button.js import React from 'react'; const Button = ({ label, onClick }) => { return ( ); } export default Button; // button.test.js import React from 'react'; import { render, fireEvent } from '@testing-library/react'; import Button from './Button'; test('renders button with correct label', () => { const { getByText } = render(); const buttonElement = getByText('Click me'); expect(buttonElement).toBeInTheDocument(); }); test('triggers onClick function when button is clicked', () => { const onClickMock = jest.fn(); const { getByText } = render(); const buttonElement = getByText('Click me'); fireEvent.click(buttonElement); expect(onClickMock).toHaveBeenCalledTimes(1); }); Integration Testing: Test how different components work together by writing integration tests. You can use tools like Jest and React Testing Library to simulate user interactions and test the overall behavior of your application. // Counter.js import React from 'react'; const Counter = ({ count }) => { return
Count: {count}
; } export default Counter; // Button.js import React from 'react'; const Button = ({ onClick }) => { return ; } export default Button; // testIntegration.test.js import React from 'react'; import { render, fireEvent } from '@testing-library/react'; import Counter from './Counter'; import Button from './Button'; test('increments count when button is clicked', () => { const { getByText } = render(